# Exercise List
# 1. Variables
Create a new JavaScript file called datatypes.js.
Use let to declare 4 variables with different names. Use meaningful names, not things like a, b, c.
Assign a value to each variable. Each variable must be of a different PRIMITIVE data type.
# Submission
Due Date
Tuesday Sep 15 by 5pm (Week 2)
Open BS LMS and go to the Activities > Assignments > Exercises page.
Go to the variables exercise and copy-paste (⌘+c ⌘+v) your JavaScript code from VSCode into the text area. Then submit the form and look for confirmation.
# 2. Objects
Create a new JavaScript file called objects.js.
Use const to declare a variable with your own name.
Assign an Object literal to your variable.
Your Object must have 4 properties with meaningful names. Make them properties that you would use to describe or quantify yourself. Things like height, age, email, nickname, address. There must be at least one string value and one numeric value.
# Submission
Due Date
Tuesday Sep 15 by 5pm (Week 2)
Open BS LMS and go to the Activities > Assignments > Exercises page.
Go to the objects exercise and copy-paste (⌘+c ⌘+v) your JavaScript code from VSCode into the text area. Then submit the form and look for confirmation.
# 3. Functions
Create a new JavaScript file. Inside that file declare two functions with meaningful names and declare a global variable with const that will hold the approximate value of PI.
The first function will accept two parameters, add them together and return the result. The second function will accept one parameter and will multiply that value by the value of your variable.
Below the functions call each function once and pass in valid arguments. When you call the function, make sure to assign the return value to new variables that you declare with let.
Finally, use console.log to output the values in your two let variables.
# Submission
Due Date
Tuesday Sep 22 by 5pm (Week 3)
Open BS LMS and go to the Activities > Assignments > Exercises page.
Go to the functions exercise and copy-paste (⌘+c ⌘+v) your JavaScript code from VSCode into the text area. Then submit the form and look for confirmation.
# 4. Valid Functions
Create a new JavaScript file and copy the contents from exercise 3 functions.
We are going to edit the two functions so that they:
- use the
isNaNmethod to check if the parameters are numbers; - use EITHER two
ifstatements, or one if statement with the compound OR operator||for the multiple values, to return the messageinvalid parametersfrom the functions when non-numeric values are passed in; - use
parseInt()orparseFloat()or+orNumber()to convert the arguments into actual Numbers, but only when values that pass theisNaNtest are given;
It is always good practice to test your functions and make sure if they run as expected under all situations.
Try running your function where you pass in two values by passing:
- two numbers
- two strings
- a string and a number
- a number and a string
# Submission
Due Date
Tuesday Sep 22 by 5pm (Week 3)
Open BS LMS and go to the Activities > Assignments > Exercises page.
Go to the valid exercise and copy-paste (⌘+c ⌘+v) your JavaScript code from VSCode into the text area. Then submit the form and look for confirmation.
# 5. Object props
Create a new JavaScript file. Copy your object code that you created in exercise 2 and add it to the top of this file.
Create a new function that accepts two parameters called key and val. The function will add a new property to your object using the value of key and assign the value from val to the new property.
Create a second function that will remove a property from the object using delete.
Create a third function that accepts two parameters called key and val. The function will update a property's value if the property exists in the object.
Call each function two times with different keys and/or values.
Add a call to the console.log method after each function call to output the new version of your object.
# Submission
Due Date
Tuesday Sep 29 by 5pm (Week 4)
Open BS LMS and go to the Activities > Assignments > Exercises page.
Go to the props exercise and copy-paste (⌘+c ⌘+v) your JavaScript code from VSCode into the text area. Then submit the form and look for confirmation.
# 6. Strings
Create a variable with let called lorem and assign a block of lorem ipsum text to the variable.
Use the following String methods and output their results with console.log. In each console log statement, also include the reason for that result. Basically explain what the method is doing.
- indexOf()
- lastIndexOf()
- split()
- padEnd()
- repeat()
- replace()
- substring()
- toLocaleUpperCase()
Example:
let example = ' Hello World ';
console.log(
example.trim() +
' is the result after the extra leading and trailing spaces are removed'
);
2
3
4
5
# Submission
Due Date
Tuesday Sep 29 by 5pm (Week 4)
Open BS LMS and go to the Activities > Assignments > Exercises page.
Go to the strings exercise and copy-paste (⌘+c ⌘+v) your JavaScript code from VSCode into the text area. Then submit the form and look for confirmation.
# 7. Arrays
Create a new JavaScript file and inside declare a const called friends. Assign an Array of 4 strings (names of your friends) to the Array.
Use the push method to add the names of two of your instructors to one end of the Array. Use the unshift method to add the names of two other of your instructors to the array. Then use the console.log method to output the list of names.
Next use the sort method to sort the names. Then use console.log again to output the new version of the list of names.
Finally, use the reverse method and the console.log method to output the final version of the list.
# Submission
Due Date
Tuesday Oct 6 by 5pm (Week 5)
Open BS LMS and go to the Activities > Assignments > Exercises page.
Go to the arrays exercise and copy-paste (⌘+c ⌘+v) your JavaScript code from VSCode into the text area. Then submit the form and look for confirmation.
# 8. Loops
JavaScript has many kinds of loops that we can use for, while, do...while, for...in, for...of, forEach and more. While you can use almost any of them in any situation, there are some that are better suited to different situations. You will learn these differences with experience. For now, it is just important to understand the mechanics of each.
Create a new JavaScript file called loops.js and copy-paste this starter code into the file.
let counter = 0;
const cheeses = ['blue', 'cheddar', 'havarti', 'jarlsberg', 'mozzarella'];
while (counter < cheeses.length) {
console.log(`${counter} - ${cheeses[counter]}`);
counter++;
}
2
3
4
5
6
Below that code, you need to write the code to loop through the cheeses array and console.log the same output three more times using:
- A
forloop - A
for...inloop - The
forEachmethod
# Submission
Due Date
Tuesday Oct 6 by 5pm (Week 5)
Open BS LMS and go to the Activities > Assignments > Exercises page.
Go to the array loops exercise and copy-paste (⌘+c ⌘+v) your JavaScript code from VSCode into the text area. Then submit and look for confirmation.
# 9. Array Looping Methods
The Array.prototype has quite a few methods that will let you loop through the contents of an Array and do something with each item, one at a time. Here is the Array method playlist
For this exercise we want to use the forEach, map and filter methods.
In a new JavaScript file, create an Array of at least 10 city names. Assign the array to a const called cities.
Use the forEach method to console.log the names of all the cities in your array.
Use the filter method to create a new array that only contains cities that have a letter a or o in their name. Make sure that you are doing a case-insensitive match. Then console.log the resulting new array.
Use the map method on the filtered array to convert all the names to ALL CAPITALS. Then console.log the new capitalized version.
# Submission
Due Date
Thursday Oct 15 by 5pm (Week 6)
Open BS LMS and go to the Activities > Assignments > Exercises page.
Go to the array loops exercise and copy-paste (⌘+c ⌘+v) your JavaScript code from VSCode into the text area. Then submit and look for confirmation.
# 10. XML and JSON
Log in with your Google account to access this link
Using this data as a reference you will be creating two other files - an XML one and a JSON one. Both files will contain the same data, just in a different format.
Make sure that numbers are saved in a numeric way and that strings and dates are saved as strings.
Relationships between fields need to be maintained in the new files to show the same connection as in the original spreadsheet.
# Submission
Due Date
Thursday Oct 15 by 5pm (Week 6)
Open BS LMS and go to the Activities > Assignments > Exercises page.
Go to the xml-json exercise submit the zip file which contains the FOLDER and two files - data.json and data.xml. Then submit and look for confirmation.
# 11. JS-2-JSON
Create a new folder called js2json. Copy this JavaScript into a new JavaScript file in VSCode called main.js.
const media = [
{ id: 123, name: 'Archer', type: 'series', started: 2009 },
{ id: 456, name: 'The Umbrella Academy', type: 'series', started: 2019 },
{ id: 789, name: "Bob's Burgers", type: 'series', started: 2011 },
{ id: 890, name: 'Jojo Rabbit', type: 'movie', released: 2019 },
{ id: 678, name: 'What We Do in the Shadows', type: 'movie', released: 2014 },
{ id: 345, name: 'Thor: Ragnarok', type: 'movie', released: 2017 },
{ id: 137, name: 'Preacher', type: 'series', started: 2016 },
];
2
3
4
5
6
7
8
9
Add a comment block at the top of the file with your name, email and the date.
Create a new file in the same folder called main.json.
In the JSON file, create the JSON equivalent of the Array in main.js.
Here are a couple reference videos to help you.
# Submission
Due Date
Tuesday Oct 20 by 5pm (Week 7)
Open BS LMS and go to the Activities > Assignments > Exercises page.
Go to the js2json exercise submit the zip file which contains the FOLDER and two files - main.js and main.json. Then submit and look for confirmation.
# 12. Data Manipulation
Create a new folder for this exercise. Copy either the JSON or JS file from Exercise 11 into this folder.
Create a new JavaScript file called main.js and use the require() method to import either the JSON or JS file, that you copied, into main.js.
Remember: JSON files do not need the
exportscommand. You can import them directly into a variable.
Use the Array.forEach, Array.filter or Array.map methods to convert the imported data into a new Object that looks like this:
const media = {
series: [{ id: 1, name: 'name of series', year: 2000 }],
movies: [{ id: 1, name: 'name of movie', year: 2000 }],
};
2
3
4
Your new object will have the actual ids and names from the imported data. The new object will only have TWO properties. Each one is an Array filled with objects. The id and name properties have the same name but the year is a new property name.
Use the type property in the original data to decide if the object gets added to the media.series array or the media.movies array. Note that year of release or starting year properties have had their name changed to year.
There are a number of ways that this problem can be solved. It will take several steps.
Here are a couple references on how to import and export JS or JSON in either the browser or in NodeJS. You can do this EITHER as a browser-based module import webpage OR as a NodeJS project with no HTML page.
However, keep in mind that Assignment 1 is similar to this and is a NodeJS import assignment.
When you are done, compress the containing folder for submission.
# Submission
Due Date
Thursday Oct 22 by 5pm (Week 7)
Open BS LMS and go to the Activities > Assignments > Exercises page.
Go to the Data Manipulation exercise submit the zip file which contains the FOLDER and two files - main.js and either the import JS or imported JSON file. Then submit and look for confirmation.
# READING WEEK
# 13. Create DOM Elements
Create a new folder for this exercise called create. Inside your new folder, add a js folder, a img folder, and a css folder. Add main.js to the js folder. Add main.css to the css folder. Add an image that you get from picsum.photos to the img folder. Link the CSS and JS files to your HTML with <link> and <script> tags.
Inside main.js start with this code:
document.addEventListener('DOMContentLoaded', addElements);
function addElements() {
//your code will go here.
}
2
3
4
5
Inside the addElements function, write JavaScript that will do the following:
- Add a paragraph to the
<body>that has some Lorem Ipsum text as itstextContent. - Set the
classNameof the paragraph to the name of a CSS class that you have added to yourmain.cssfile. - Add, at least,
padding,margin,background-color, andcolorvalues to the CSS class inmain.css. - Add a second paragraph to the
<body>. - Add an
<img>element to the second paragraph. - Set the
srcandaltattributes of the<img>element inside the second paragraph.
# Submission
Due Date
Tuesday Nov 3 by 5pm (Week 8)
Open BS LMS and go to the Activities > Assignments > Exercises page.
Go to the Create Elements exercise submit the zip file which contains the create folder and all the files and folders inside it. Then submit and look for confirmation.
# 14. Modify DOM
Create a new folder for this exercise called modify. Inside your new folder, add a js folder, and a css folder. Add main.js to the js folder. Add main.css to the css folder. Link the CSS and JS files to your HTML with <link> and <script> tags.
Add six paragraphs with Lorem Ipsum text inside the <body> in your HTML file.
Add a data-count="0" attribute to each paragraph. Make sure it has the value zero.
In your main.css file add this CSS:
p::before {
display: inline-block;
content: attr(data-count);
font-weight: 700;
font-size: 120%;
padding: 0.1rem 1rem;
}
2
3
4
5
6
7
Inside main.js start with this code:
document.addEventListener('DOMContentLoaded', addListeners);
function addListeners() {
let paragraphs = document.querySelectorAll('body p');
paragraphs.forEach((p, index) => {
p.addEventListener('click', modify);
});
}
function modify(ev) {
let p = ev.target;
//your code goes here
}
2
3
4
5
6
7
8
9
10
11
12
13
The function modify will run each time the user clicks on a paragraph. You need to add the JavaScript that will change the position of the clicked paragraph to either the first or last in the body. It is your choice what the new position will be.
The modify function should also get the value of the data-count attribute, convert it to a number with the parseInt method, add one to that number and then update the attribute with the new value. This will automatically be read by the CSS and change the displayed number inside the clicked paragraph.
# Submission
Due Date
Tuesday Nov 3 by 5pm (Week 8)
Open BS LMS and go to the Activities > Assignments > Exercises page.
Go to the Modify Elements exercise submit the zip file which contains the modify folder and all the files and folders inside it. Then submit and look for confirmation.
# 15. Click Events
Create a new folder called click and add an index.html file inside the folder.
Add a <style> element inside the <head> and a <script> element just above the </body>.
Add some default styling to the <style> element.
Add FOUR paragraphs with Lorem Ipsum text inside the body, above the <script> tag.
Add this starter code inside the <script> element.
document.addEventListener('DOMContentLoaded', addClick);
function addClick() {
let p = document.querySelector('p');
p.addEventListener('click', handleClick);
}
function handleClick(ev) {
let p = ev.target;
//this will run when the first paragraph is clicked
}
2
3
4
5
6
7
8
9
10
11
The goal of this exercise is to change the background color of each paragraph after it is clicked. HOWEVER, when the page loads only the first paragraph will have a click listener. Consider using the random colour function from the Week 8 notes.
When the user clicks the first paragraph, a click listener will be added to the following paragraph. When the following paragraph is clicked, a click listener will be added to the next one. And so on, until there are no more paragraphs.
If the user clicks on the 2nd, 3rd, or 4th paragraphs right after the page loads, then nothing will happen. Only after the first paragraph is clicked will clicking the 2nd paragraph do anything.
This should be accomplished without creating any more functions. All your code should fit inside the handleClick function. Code reuse is key. Remember the DRY principle - Don't repeat yourself.
# Submission
Due Date
Tuesday Nov 10 by 5pm (Week 9)
Open BS LMS and go to the Activities > Assignments > Exercises page.
Go to the Click exercise and copy-paste the entire contents of your index.html file.
# 16. Submit and Nav Events
Create a new folder called events and add an index.html file. Add a <style> element in the <head> and a <script> element above the </body> tag.
Inside the body, above the <script> add a <nav> element with a few links. Then below the <nav></nav>, add a <main> element with a <form name=""> inside it. Inside the form, add one <label>, one <input type="text"/> and one submit button.
Add a <footer> element with a paragraph inside that has a copyright notice.
Inside the <script> start with this JavaScript:
document.addEventListener('DOMContentLoaded', () => {
//add listeners to links
document.querySelectorAll('nav a').forEach((a) => {
a.addEventListener('click', handleNav);
});
//add listener to form
let myForm = document.querySelector('form');
myForm.addEventListener('submit', handleSubmit);
});
function handleNav(ev) {
//your code here
}
function handleSubmit(ev) {
//your code here
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
You need to write the JavaScript to complete the handleNav and handleSubmit functions. Both functions need to:
- Stop the browser from reloading the page or navigating away.
- Display a message inside the footer paragraph about what the user just did. Your message can replace the copyright notice.
# Submission
Due Date
Tuesday Nov 10 by 5pm (Week 9)
Open BS LMS and go to the Activities > Assignments > Exercises page.
Go to the Submit exercise and copy-paste the entire contents of your index.html file.
# 17. Fetch 1
Create a new folder called fetch-animal. Inside this folder create the a single index.html file with a <style> and <script> elements. Add some default styles to your style element.
Your script will be using one of these two APIs. One fetches JSON data about a random fox picture. The other fetches JSON data about a random dog picture. You pick the one you want.
Use this script to start:
document.addEventListener('DOMContentLoaded', () => {
document.body.addEventListener('click', getData);
});
function getData(ev) {
//your code goes here
}
2
3
4
5
6
7
You write the code in the getData function to make an AJAX call to your preferred API.
Make sure you have a catch() method to handle any error.
When you get the response back from the API, read the data and use the returned URL to add an <img> element inside the body and set its source to the one from the JSON. If the <img> already exists then replace the src with the URL from the new JSON.
if (document.querySelector('img')) {
// image exists
}
2
3
Be sure to give your <img> an alt attribute with a value.
# Submission
Due Date
Tuesday Nov 17 by 5pm (Week 10)
Open BS LMS and go to the Activities > Assignments > Exercises page.
Go to the fetch-1 exercise and copy-paste the entire contents of your index.html file.
# 18. Fetch 2
Repeat the same type of thing that you did in the Fetch 1 exercise. Create a new folder with a webpage. When the user clicks the <body> make an AJAX call with the fetch() method to the Edamam Recipe Search API, shown below.
https://developer.edamam.com/edamam-recipe-api
You will need to register for an API key to make the calls.
The base URL for calls to the API is https://api.edamam.com/search.
In the querystring you will need to include your app_id= and app_key= values. You also need to include q= which will be the query term to search for.
To limit the number of items returned, add to= followed by a number.
An example URL would be:
let url = `https://api.edamam.com/search?q=chicken&app_id=${YOUR_APP_ID}&app_key=${YOUR_APP_KEY}&to=3`;
This would search for 3 recipes that include chicken.
You will need to add your own app_id and app_key.
Each time the user clicks you will make a new fetch call.
Each fetch call should use a different random number between 2 and 4 as the number of recipes returned.
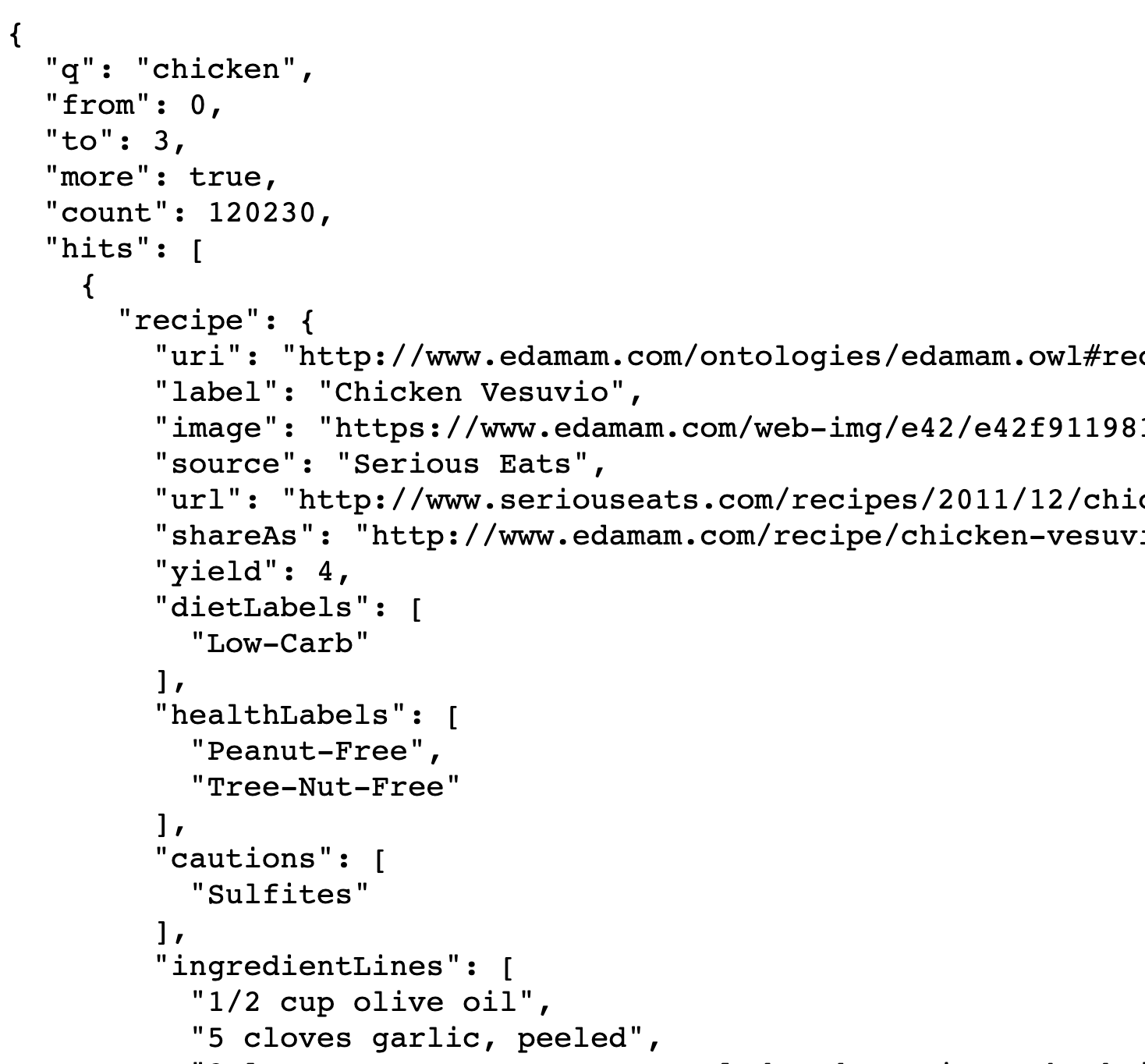
Run your sample URL in the browser to see the JSON data that you will get back. It will look something like this:

Each time you get a valid response, clear out the < main> element inside the <body> and create new HTML elements that display at least 4 of the fields from the data in the JSON response, for EACH of the recipes inside hits.
Notice the hits Array. This is the list of recipes.
# Submission
Due Date
Tuesday Nov 17 by 5pm (Week 10)
Open BS LMS and go to the Activities > Assignments > Exercises page.
Go to the fetch-1 exercise and copy-paste the entire contents of your index.html file.
# 19. WebStorage
Start with your code from Fetch Exercise 1 with either the dog or the fox image json. Create a copy of the exercise folder and call it storage.
In this exercise we want to save a history of all the images that have been downloaded.
When the page loads, use the DOMContentLoaded event to run the first fetch. Also, retrieve from localStorage the data with your username as the key, if it exists. Use a global variable to hold an empty array. If there was some data in localStorage then replace the empty array with the data.
Display the last image from the array, if there was one in localStorage. This image will be visible until the user clicks the page.
Each time the user clicks the page, do a new fetch to the API.
Each time there is a successful fetch to the API:
- use
push()to add the new data to the global array - update
localStoragewith the new version of the global array - change the image on the page to display the newly fetched one.
- remember to use
JSON.parsewhen getting the Array out oflocalStorageandJSON.stringifywhen replacing the Array inlocalStorage.
# Submission
Due Date
Tuesday Nov 24 by 5pm (Week 11)
Open BS LMS and go to the Activities > Assignments > Exercises page.
Go to the WebStorage exercise submit the zip file which contains the storage folder and all the files and folders inside it. Then submit and look for confirmation.
# 20. History
Make a copy of Exercise 19 Web Storage in a new folder called history.
This version needs to add a new area in the HTML. The <body> should have a <nav> element and a <main> element. Display them as two columns. Give them each 50% the width of the screen. In the <nav> area you will build a list with <ol> and <li> elements. Each <li> element will display the name of one of the images saved in localStorage. Just use the file name for the image.
The <main> element will hold the <img>. The image should fill 80% of the width of the <main>.
When the user clicks the <main> element, do the fetch, add the data to the global Array, update localStorage, display the new image in the <img> element, AND add the file name to the nav menu list.
If the user clicks on one of the <li> elements then load that image into the <img> inside <main>.
# Submission
Due Date
Tuesday Dec 1 by 5pm (Week 11)
Open BS LMS and go to the Activities > Assignments > Exercises page.
Go to the History exercise submit the zip file which contains the history folder and all the files and folders inside it. Then submit and look for confirmation.